Hello everyone!
In this post I will try to explain how to create a xtype combobox for your custom CMP in MODx.
This can be helpful if you create a CMP page using this tutorial – Developing an Extra in MODX Revolution.
Let’s get started!
Part 1: create Javascript/Extjs template
In my case I need to create a combobox in an update window and I need to load to this combobox a modResource entity by some criteria. For example for these entities I need to set parent id in my query in xPDOObject.
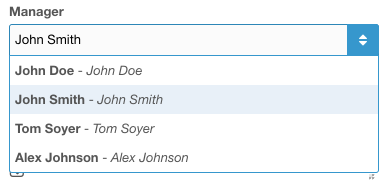
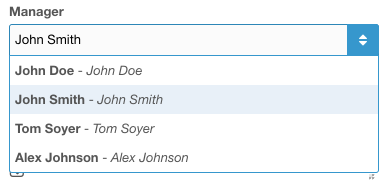
First you need create combobox xtype/template and will name it – modx-combo-employees:
MODx.combo.Template = function(config) {
config = config || {};
Ext.applyIf(config,{
name: 'manager_id'
,hiddenName: 'manager_id'
,displayField: 'pagetitle'
,valueField: 'id'
,pageSize: 20
,fields: ['id','pagetitle']
,tpl: new Ext.XTemplate('<tpl for="."><div class="x-combo-list-item"><span style="font-weight: bold">{pagetitle}</span>'
,'<tpl if="pagetitle"> - <span style="font-style:italic">{pagetitle}</span></tpl>'
,'<br />{description}</div></tpl>')
,url: testimonials.config.connectorUrl
,baseParams: {
action: 'mgr/managers/getList'
}
,allowBlank: true
});
MODx.combo.Template.superclass.constructor.call(this,config);
};
Ext.extend(MODx.combo.Template,MODx.combo.ComboBox);
Ext.reg('modx-combo-employees',MODx.combo.Template);
In this code example I use xtype/template from modx-combo-category but I have some changes.
According to the official tutorial you must have a separate directory with the name like – doodles.
In my case I created directory with the name – testimonials.
And entities/objects that are displayed on CMP page named – Testimonials.
Each testimonial has some parameters like name/text/phone/photos/avatar/etc.
And it has a parameter – manager_id.
The id of this parameter belongs to modResource object type which contain standard fields like – name/pagetitle/content/etc.
And I need to receive these fields in my combobox to display a name of managers in it.
For receive this data to in combobox you need to create processor for this combobox, path to this processor defined in JS code above:
baseParams: {
action: 'mgr/managers/getList'
}
Part 2: create php processor
You need to create the processor for connector – getlist.class.php in directory – path_to_your_package/mgr/managers and then defined your class.
In my case like this:
class ManagersGetListProcessor extends modObjectGetListProcessor {
public $classKey = 'modResource';
public $defaultSortField = 'id';
public function prepareQueryBeforeCount(xPDOQuery $c) {
$c->where(array(
'parent' => 1683
));
return $c;
}
Public method prepareQueryBeforeCount provides a possibility to change query in xPDOObject before it executes and returns the results to the connector.
I change WHERE clause and set parent id because I have collection of my entities with this id. But you can set any other criterias for xPDOObject like – join/sort/limit and etc.
This collection contains managers that I need to displayed in my combobox.
In conclusion
After completing the above these actions you should get the combobox like this: